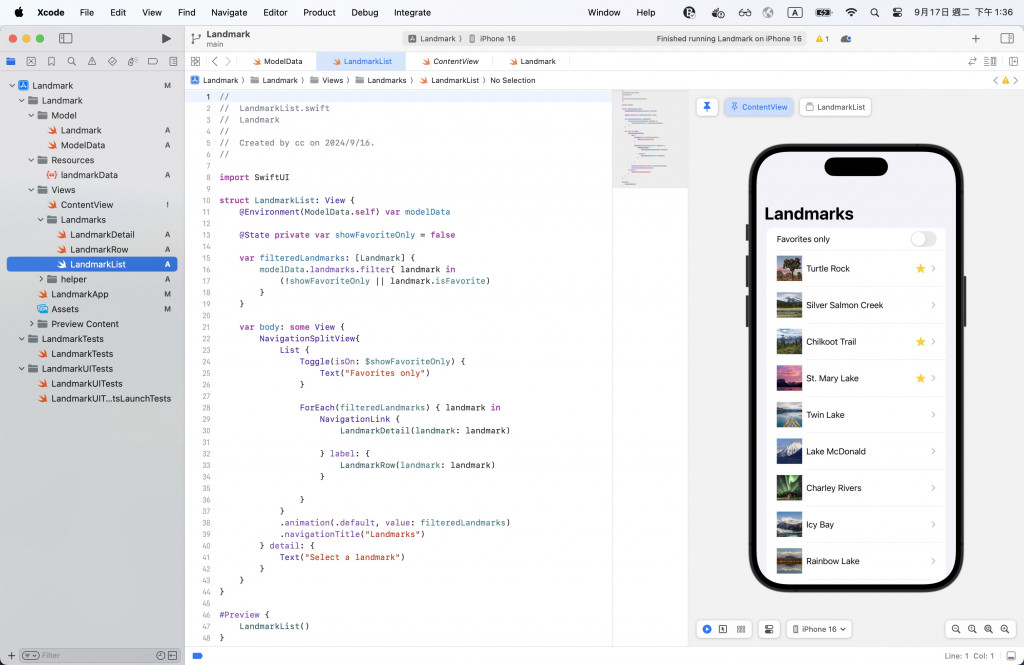
老樣子繼續跟著 SwiftUI tutotial 的 文檔 走,今天的內容主要是學習怎麼處理最基礎的 user action,昨天只是加上 navigation link 實現不同 view 之間的切換,今天則是加上了 toggle,讓頁面可以隨著使用者的選擇去做切換。
這三天讀文檔的感覺蠻好的,不過文檔中其實省略了不少 swift 背後運作的邏輯,有些地方也沒有過多解釋。感覺還是要找時間認真一點研究 swift,並且把背後邏輯都好好搞懂。
之後也許會抽個幾天來讀 Stanford CS193p,很久以前看過一點當時大受震撼,如果大家想要好好打 ios 基礎的強烈建議從頭刷完。

中秋節可以廢一點不要學新知識點了嗎QQ (以下一樣 based on ChatGPT 老師)
